-
HTTP의 역사 그리고 브라우저의 동작 원리 (feat. HTML, CSS의 탄생 배경)Network 2020. 7. 13. 14:04

HTTP는 웹 생태계에서 절대 빠질 수 없는 부분입니다. 세계대전과 많은 연구를 통해서 통신은 발전해왔고, 이로인해 서로의 정보를 공유할 수 있게 되면서 보다 효율적이고 정확한 통신이 가능해졌습니다.
이렇게 발전해온 HTTP가 어떻게 바뀌었는지에 대해 알아보겠습니다.
팀 버너스 리

팀 버너스 리 팀 버너스 리 아저씨는 유럽 입자 물리 연구소(CERN)에 속한 소프트웨어 공학자였으며 조금 뜬금 없지만 이 기관에서 1990년에 WWW를 개발하게 됩니다. WWW는 World Wide Web의 약자이며 말 그래도 전 세계를 통튼 웹입니다. 여기서 우리는 http, ftp 등의 프로토콜을 사용해서 정보를 주고받을 수 있게됩니다.
WWW의 등장으로 사용자는 웹 상에 있는 정보들을 언제든 접근하여 사용할 수 있게 되었습니다. 또한 그는 HTTP, URL, HTML 최초 설계를 하면서 웹의 아버지라고 불리기도 합니다.
HTTP/0.9
최초에 등장한 HTTP는 딱히 버전명이 없었기 때문에 이후 버전과 구분하기 위해 0.9라는 버전이라고 불려집니다.
단뱡향 방식으로 되어있으며 GET 메소드를 유일하게 지원하기 때문에 단순 파일 내용 자체만 취급할 수 있었습니다. 😰
<html> 단순한 페이지만 전송 가능 </html>물론 지금은 익숙한 상태코드(status code), 헤더 등의 정보도 없었습니다.
당연히 HTML 문서를 제외한 파일은 취급할 수 없었습니다.
HTTP/1.0
HTTP/0.9에 비해 조금 더 융통성있게 변화되었으며 1996년에 본격적으로 사용되었습니다.
HTTP/1.0에서 가장 중요한 부분은 두 가지 입니다.
- status code(상태코드) 추가
- content-type 추가
상태코드가 추가되어 요청에 대한 성공 혹은 실패를 알아낼 수 있게 되었으며, 헤더의 content-type의 추가로 HTML 뿐만이 아닌 다른 문서들을 전송할 수 있게 되었습니다.

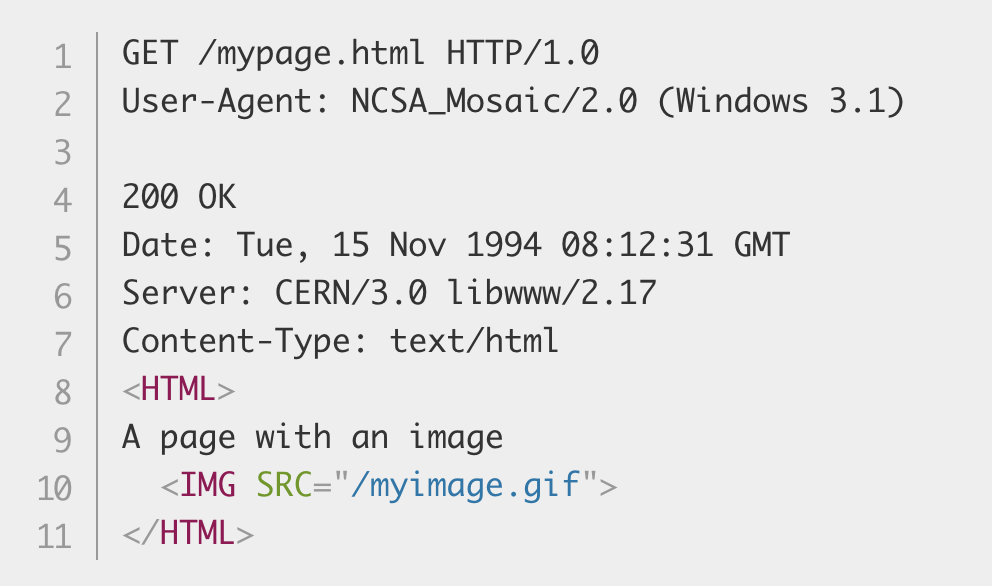
HTTP/1.0 request / response HTTP/1.1
1997년에 추가되었으며 1.0 버전 이후 얼마 되지 않아 공개되었습니다. 현재 20년을 넘게 군림하고 있으며 그만큼 많은 영향력을 끼치고 있는 버전이라는 것을 알 수 있습니다.
HTTP/1.1 에서 가장 중요한 부분은 세 가지 입니다.
- 파이프라이닝
- 커넥션 재사용
- 인코딩
파이프라이닝은 병렬처리에 관련되어있는데, 기존에 프로토콜 통신에서는 정보를 전달 할 때 전달하는 정보가 완벽히 전달(100%) 되기 전까지 다음 요청에 대한 전달을 하지 않았습니다. 쉽게 말하자면 하나를 완벽히 전달하기 전까지 다음 정보는 무작정 기다리기만 하였습니다.
하지만, 파이프라이닝을 통해서 기존의 정보가 전달이 마무리가 되지 않았음에도 불구하고 미리 전달을 시작함으로써 속도면에서 향상을 보았습니다.
커넥션 재사용은 이전에 처리했던 데이터의 정보를 가지고 있어서 추가 요청시 해당 데이터 처리에 대한 과정을 처음부터 다 거치지 않고 이전 정보를 토대로 다시 데이터 처리를 할 수 있게 되었습니다.
이런 방식이 없었다면 요청이 들어올 때마다 처음부터 처리를 해야하니 속도가 훨씬 느리겠죠?
인코딩은 말 그대로 압축한 데이터를 전송할 수 있게 됩니다. 즉, 내가 원하는 컨텐츠를 압축해서 보낼 수 있다는 것입니다.
또한 보안적인 개념에서 HTTPS와 CORS 생기게 되었는데 HTTPS는 SSL을 정식으로 등록하여 보안적인 부분을 더 추가하는 개념이며, CORS(동일 출처 정책)는 같은 도메인에 있는 자바스크립트의 정보만 가져오게 하여 사용자의 보안을 더욱 강화하였습니다.

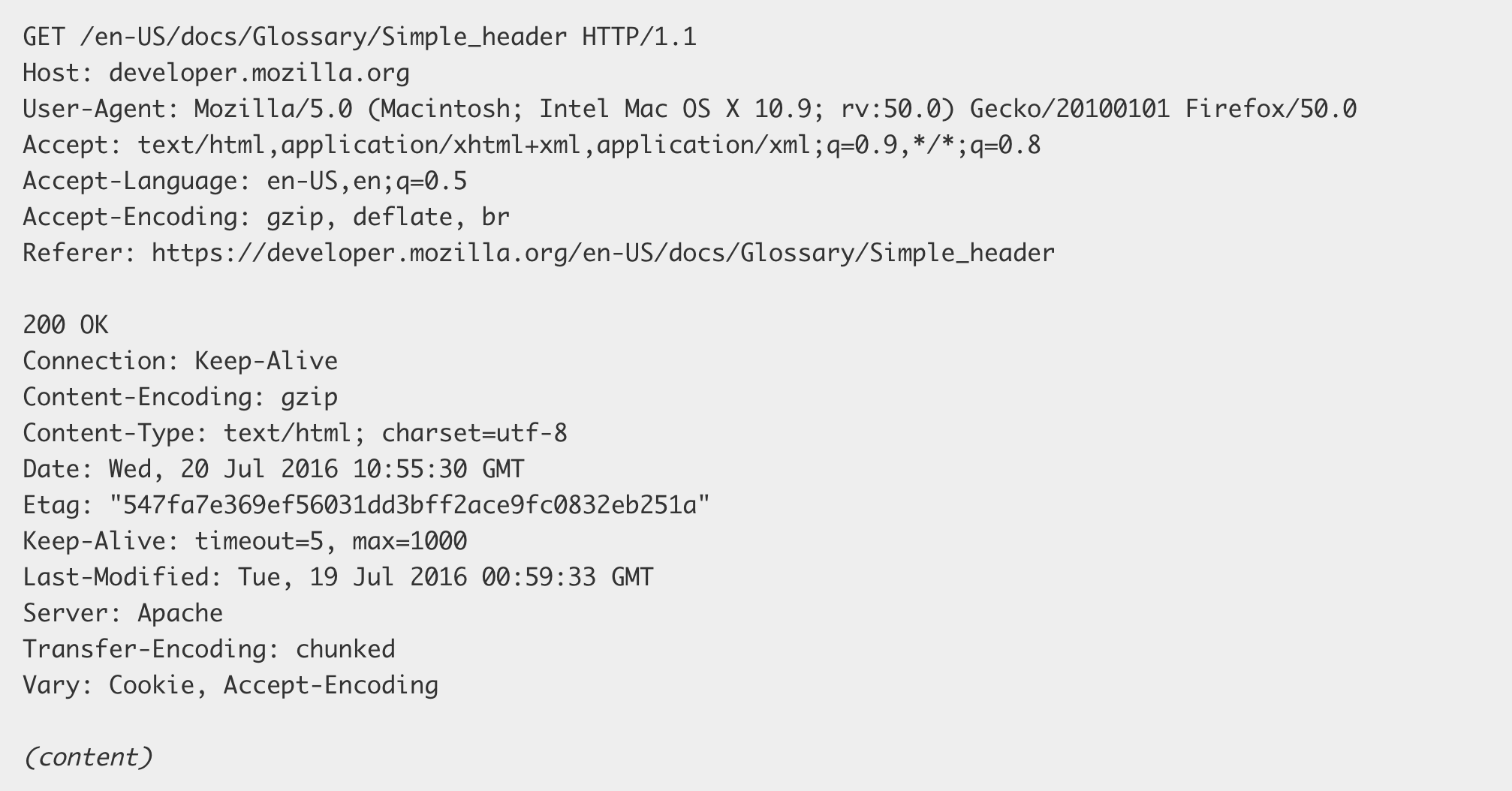
HTTP/1.1 request / response HTTP/2
2015년에 표준화가 되었으며 길게 군림하는 중인 1.1 버전을 개선시킨 버전입니다.
대표적인 기능으로는 파이프라이닝의 상위 호환으로 데이터들을 한 번에 로드를 시킨 후 병렬처리를 합니다.
현재는 기존의 버전이 많은 자리를 차지함에 따라 현재 바로 적용하기에는 무리가 있지만 점차 자연스럽게 증가하는 추세입니다.
그렇다면 이런 HTTP를 사용한 브라우저는 어떻게 동작하게 되는걸까요?
브라우저의 동작 원리에 대해 간단하게 알아보겠습니다.
브라우저 동작 원리
1. 브라우저를 실행한다.
2. 인터페이스(UI)가 출력된다.
유저가 인터페이스를 통해 검색할 수 있도록 인터페이스를 출력해줍니다.
3. 브라우저 검색창(주소 표시줄)에 검색을 한다. (URL 입력을 한다.)
4. 웹 브라우저가 유저가 입력한 URL을 해석합니다.
URL의 구조
cheme : [//[user:password@]host[:port]][/]path[?query][#fragment]
URL의 구조에 대해 간략히 알아보겠습니다. 여기서 대괄호([])는 옵셔널한 정보로서 꼭 들어가지 않아도 되는 부분을 말합니다.
- cheme - http, ftp 등 프로토콜 종류가 들어갑니다.
- [user:password@] - 접속하는 사용자의 이름과 비밀번호를 작성합니다. 하지만 www가 개발된 이후 www를 통해 전체 정보에 대해 접근하게 됩니다.
- host[:port] - 도메인에 해당되는 IP와 port로 접근합니다.
- [?query] - 서버에 값을 전달합니다. 만약 전달할 값이 둘 이상이라면 &로 이어갑니다. (?page=1&size=5)
- [#fragment] - 정보는 변경하나 새로고침을 하지 않습니다. (#changeWeather)
여기서 Routing(라우팅)이라는 개념이 등장하게 되는데요, 총 2가지 방식의 라우팅이 있습니다.
- Hash Routing - 원하는 부분만 변경이 가능하다, 기록이 남지 않는다, 새로고침하지 않는다.
- History Routing - 기록에 남는다, 새로고침 한다.
fragment의 경우에는 Hash Routing에 해당된다는 것을 알 수 있습니다.
5. DNS 조회 및 요청
DNS란 Domain Name System의 줄임말로서 호스트의 도메인 이름을 호스트의 네트워크 주소로 바꾸거나 그 반대의 변환을 수행할 수 있도록 하는 것입니다. 만약, 도메인 네임이 있다면 해당 도메인 네임에 맞는 host와 port를 찾아 냅니다. 만약 host와 port라면 도메인 네임을 찾아주는 역할을 하는 것이죠
이런 DNS를 요청하기 전에 먼저 DNS 조회를 하게 됩니다.
요청을 보내려는 도메인이 브라우저에 cache(캐시)되어있는지 먼저 확인을 하게 되고, 캐시가 되어있지 않다면 로컬에 있는 host파일 중 참조할 수 있는 도메인이 있는지 확인합니다.
위 두 가지 과정 중 하나라도 해당되면 해당 정보를 가지고 DNS 요청을 하게 됩니다.
만약, 저 두 경우에 모두 해당되지 않는다면(캐시에 없거나, 로컬에 없다면) Network stack에 구성되어 있는 DNS로 요청하게 됩니다.
6. ARP로 대상의 IP와 MAC Address를 알아냅니다.
ARP는 Address Resolution Protocol 줄임말로 주소 결정 프로토콜이라고 불리며, 네트워크 상에서 IP 주소를 물리적 네트워크 주소로 대응(bind)시키기 위해 사용되는 프로토콜입니다.
Network stack가 조회하기 위해서는 MAC Address와 IP를 알고 있어야 ARP broadcast가 가능한데, 만약 ARP cache가 있는 경우 해당 MAC Address를 반환하게 됩니다.
7. HTTP 요청
이제 URL에 대한 요청을 하는데 아래와 같은 형식으로 요청합니다.
GET / HTTP/1.1 Host: naver.com Connection: close [other headers]GET 메소드를 통해 정보를 가져오고 HTTP/1.1 버전이 명시되어 있습니다.
또한 : 로 표현되어 각각의 요청사항 별로 나타나있습니다.
만약 서버에 요청이 성공하였다면 아래와 같은 방식으로 응답합니다.
200 OK [response headers]상태코드를 통해 성공 혹은 실패의 응답이 올 것이며 캐시 상태에 따라 304 상태로 응답할 수 있습니다.
8. HTTP 응답
서버는 요청에 대한 리소스를 가져오고 분석합니다.
9. 브라우저에서 서버가 분석한 리소스를 렌더링
최종적으로 서버에서 응답한 리소스를 그려냅니다.
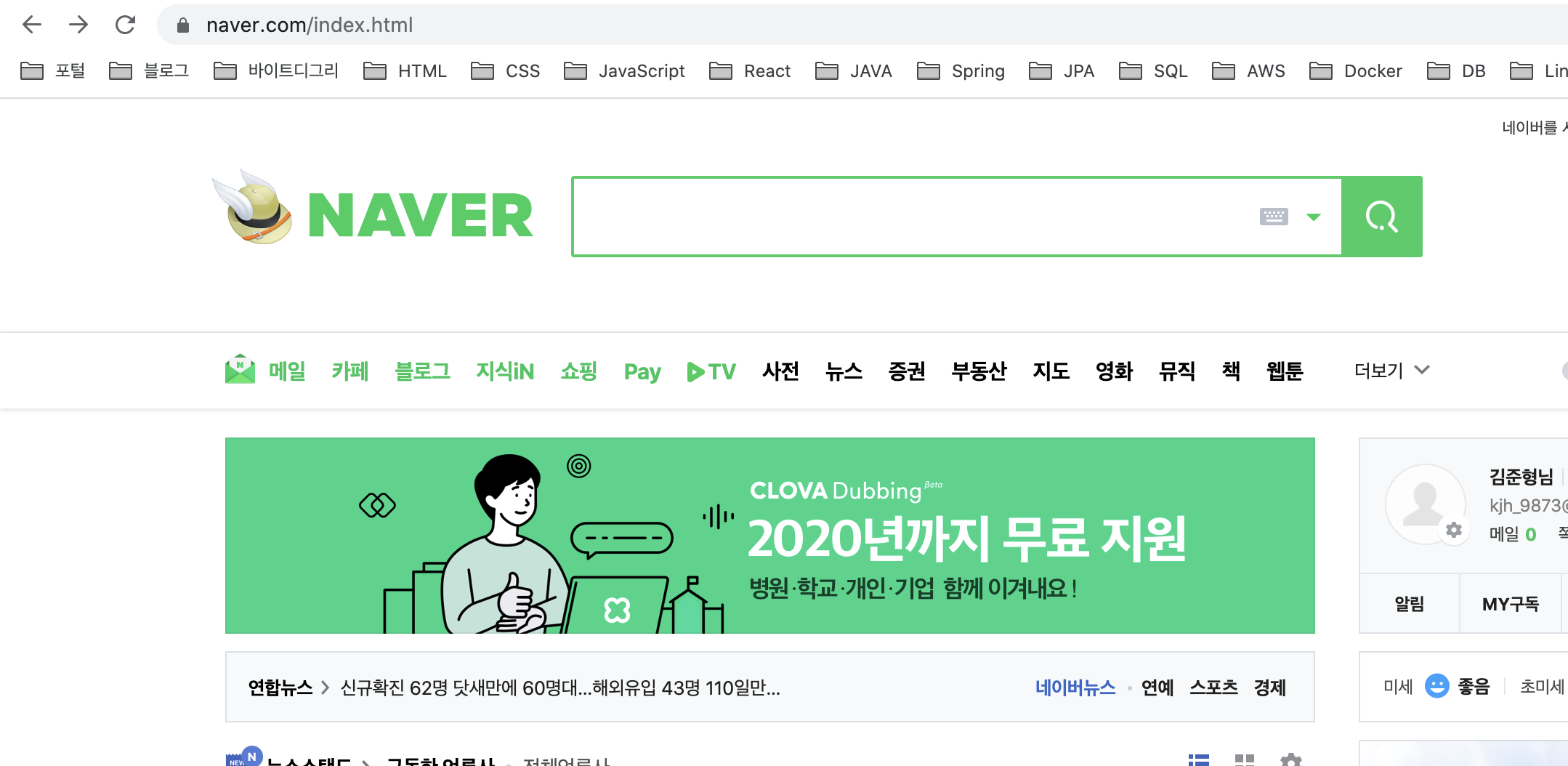
만약 URL에 옵셔널한 정보를 기재하지 않을 경우 index.html을 자동으로 찾아와서 보여주게 됩니다.

index.html로 접근한 naver 만약 index.html을 입력하지 않았으면 자동으로 index.html을 찾아주기 때문에 평소에는 index.html을 입력하지 않아도 위 화면이 보여지는 것입니다.
HTML의 탄생 배경
HTML의 원조는 GML이라는 마크업 언어입니다.
IBM사에서 1960년대에 개발하였고 HTML의 시초입니다. : 를 사용해서 태그를 표현했으며 닫힌 태그 없이 :e 로 닫힌 태그를 표현했습니다.
GML의 다음으로 SGML 이 등장합니다.
SGML은 www를 개발했던 CERN에서 개발하였으며 ISO(국제 표준화 기구)의 표준으로 등록되었습니다. 기존 GML과는 다르게 꺾쇠 괄호('<', '>')를 사용할 수가 있었던 것이 큰 차이점입니다.
SGML 이후 HTML이 1995년에 개발됩니다.
이 글 처음에 등장했던 팀 버너스 리 아저씨가 고안하였으며 출시는 HTML 2.0로 선보였습니다.
이후 1997년 1월에 3.2 버전이 등장하였고 동년도 12월에 4.0 버전이 등장하였습니다.
HTML 4.0 버전에서는 큰 변화가 있었습니다. 바로 문서 형태를 제안했다는 것인데요
- Strict(엄격): 사용이 중지된 요소를 금지합니다.
- Transitional(변이): 사용이 중지된 요소를 허용합니다.
- Frameset(프레임셋): 대부분 프레임 관련 요소에서만 허용합니다.
위 세가지 형태를 통해서 문서를 구성할 수 있었습니다. 이런 형태를 통해 2000년에 XHTML이라는 것이 새로 등장하였는데 이는 HTML보다 엄격한 문법을 지니고 있어 보다 제한된 마크업을 할 때 사용되었습니다.
그리고 2008년 HTML 5가 발표되면서 현대의 마크업 구조를 따르게 됩니다. 크게 웹 접근성, 시멘틱 웹 이 두 가지로 볼 수 있으며 최근까지도 계속 업데이트 되고있습니다.
CSS의 탄생 배경
CSS는 Cascading Style Sheets의 줄임말이며 마크업 언어가 어떻게 표시되는지 설정하는 언어입니다.
1996년 CSS1.0이 출시 되었는데 공식 W3C 권고안이 되었습니다.
1998년 CSS2.0을 W3C가 개발하였고 현재 사용하고 있는 핵심 기능들이 이 때 개발됩니다.(Selector, box-model 등)
2005년 이후 CSS3.0이 개발되었으며 지속적으로 기능들이 추가되고 있습니다.(flex 등)
마무리
HTTP가 어떻게 흘러왔는지, 그리고 브라우저가 어떻게 동작해서 HTML, CSS를 화면에 보여주는지를 깊게는 아니지만 큰 흐름을 잡아보았습니다. 이런 배경을 알고 사용한다면 조금 더 재미있고 이해가 빠른 개발이 되지 않을까 생각합니다. ☺️
'Network' 카테고리의 다른 글
컴퓨터와 Web은 어쩌다 만들어졌을까? (feat. HTML , CSS, Javascript) (0) 2020.07.11 Network - HTTP/2.0 (0) 2020.06.30 Network - 웹 로봇 (0) 2020.06.30 Network - 게이트웨이, 터널, 릴레이 (0) 2020.06.30 Network - 캐시 (0) 2020.06.30