-
컴퓨터와 Web은 어쩌다 만들어졌을까? (feat. HTML , CSS, Javascript)Network 2020. 7. 11. 00:59

오늘날 우리는 대부분 1대 이상의 컴퓨터를 가정에 보유하고 있습니다. 우리나라에는 본격적으로 90년 후반부터 가정용 컴퓨터가 보급되기 시작했는데, 이 시절 가장 많이 사용하던 운영체제는 MS사의 Windows 95, 또한 IE 등의 웹 브라우저를 통해 웹을 사용할 수 있었습니다.


네, 여러분들이 예전에 보셨던 그 화면입니다...😓
이렇게 컴퓨터의 보급과 웹이 등장하게 된 이유에 대해서 알아보도록 하겠습니다.
폰 노이만

폰 노이만 먼저 컴퓨터를 알기 위해서는 폰 노이만이라는 아저씨로 시작됩니다. 수학자와 컴퓨터 과학자로 활동하고 있었던 그는 세계 2차대전을 겪으며 많은 업적을 세웠는데 그 중에서 가장 큰 업적은 바로 현대의 컴퓨터 구조의 확립입니다. 긴 전쟁 기간 동안 많은 발전을 이루었는데 이 때 맨해튼 프로젝트 등 많은 연구를 거치며 컴퓨터와 네트워크의 기술이 집약적으로 늘어났기 때문입니다.
최근 컴퓨터의 설계는 모두 폰 노이만 아저씨의 설계를 기본 구조로 하여 디자인이 되고 있습니다.
그렇다면 컴퓨터를 활용하기 위해선 네트워크가 필요했을텐데 이런 네트워크는 어떻게 발전했을까요?
네트워크
네트워크는 Net와 Work의 합성어로서 마치 거미줄처럼 서로 엮인 것을 나타냅니다.
2차대전이 배경인 영화를 보면 무전병끼리 하는 무전, 유선병이 서로 연결하여 사용하는 유선, 공중 통신(전투기, 수송기) 등 엄청나게 많은 부분을 차지하고 있는게 바로 통신입니다.

무선 통신 중인 독일군 이처럼 네트워크의 역사가 가장 깊고 빠르게 발전한 것은 바로 전쟁이었습니다. 만약, 통신이 없었다면 어땠을까요?
전장에 대한 내용을 사람이 직접 전달해야하는 번거로움과 위험 때문에 제대로 의사소통이 안 되었을 것입니다. 😭

영화 1917 중 한 장면 전투명령 하나 때문에 목숨을 바쳐 전달하러 가는 장면처럼 말이죠..
그래서 피해를 최소화하고 승리를 이끌기 위해서 통신이 엄청난 발전을 이루게 되었고, 1945년 2차 세계대전이 끝난 후 이런 기술을 활용해 더 발전시키고 제품을 개발하기 위해 알렉산더 그레이엄 벨이 벨 연구소를 창립하게 됩니다.

벨 연구소 벨 연구소에서는 통신에 대해 연구하며 트랜지스터, 유닉스, C, C++ 등 많은 통신 기술과 컴퓨터 프로그래밍의 업적을 달성하게 됩니다.
이렇게 빠르게 발전하고 있는 네트워크를 더욱 빨리 발전시킨 계기가 있었으니! 바로 소련과 미국의 냉전이였습니다.
왜 냉전시대 때 급속도로 성장하게 되었을까요?
소련과 미국이 서로 갈등 상태에 놓이며 첩보, 핵무기 등 많은 기술의 발전 중 가장 핵심은 바로 우주산업입니다.
우주에 우주선을 보내기 위해선 정말 많은 기술의 집약이 필요하겠지만, 단언컨데 가장 핵심은 바로 통신 즉, 인프라 구축이었습니다. 만약 우주에 보낼 수 있는 능력이 되는 기술을 갖추었다고 가정하겠습니다.
그런데 우주로 간 우주인이 통신이 안돼....
살았는지 죽었는지 몰라...
달에 갔는지 안갔는지..
우주선에 이상이 생겼는지 못알려줘... 😱

이런 상황이 발생하면 자국의 기술력을 뽐낼 수 없겠죠? 그래서 이 시대의 네트워크는 엄청난 발전을 하게 됩니다.
HTTP
자 이제는 이렇게 발전된 네트워크와 컴퓨터를 과학자와 연구가들이 연구를 하기 시작합니다.
그런데 여기서 또 문제가 생겼습니다. 😵
바로 컴퓨터를 연구하는데 어떻게 연구결과를 공유할지 정해진게 없다는 것이죠...
A 연구소에서의 연구 결과를 B 연구소에 공유하기 위해 서로의 연구소를 사람이 왔다갔다 하면서 정해진 양식 없이 공유하는 등 정확한 규약이 없습니다.
이러한 불편함을 해소하기 위해 나타난 것이 바로 HTTP(HyperText Transfer Protocol) 입니다.
우리말로 직역하면 지리는 글자를 운반하는 프로토콜입니다.

HTTP 여기서 지리는 글자란 무엇일까요?
바로 과학자들이 연구한 논문입니다.
이 결과를 공유하기 위해 만들어 낸 것이 HTTP인 것입니다. 그리고 이를 더 쉽게 공유할 수 있도록 만들어낸 것이 WEB입니다.
이 웹을 통해서 서로의 논문을 업, 다운로드할 수 있고 공유하며 더욱 빠르게 발전하게 되었습니다.
HTML
이렇게 주고받는 논문에는 과연 양식이라는 것이 존재했을까요?
상식적으로 통용되는 양식이 있었겠지만 웹으로 공유하기 위해선 서로간의 알맞는 방식과 구조가 필요했습니다.
만약 어떤 연구소에서 논문 결과를 올려놔 다운로드 했더니 흰건 화면이요... 검은건 글씨라면 안되겠죠? 😓
그래서 HTML(HyperText Markup Language)이라는걸 통해 논문의 구조를 잡는 언어를 사용하게 됩니다.

HTML HTML에서 가진 기본 구조를 통해 기본적으로 가지고 있는 태그별 margin, box 등의 속성 때문에 논문 이용자 입장에서는 훨씬 편하고 가독성 있는 자료를 사용할 수 있게 됩니다.
CSS
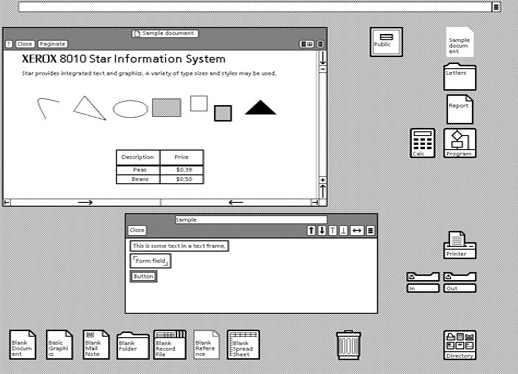
제록스라는 회사에서 GUI 라는 것을 최초로 컴퓨터에 적용하게 됩니다.
여기서 GUI는 무엇이냐면, Graphical User Interface의 약자로서 사용자가 좀 더 편하게 사용할 수 있게 만든 그래픽입니다.

제록스 스타 GUI 위 사진처럼 단순 글만이 아닌 GUI를 통해 사용자에게 컴퓨터가 선보여지게 됩니다.
웹은 이를 벤치마킹 삼아 W3C에서 디자인만을 전문으로 하는 CSS1.0 이라는 것을 개발하여 IE3에 최초로 스타일을 적용할 수 있도록 하였습니다.
Javascript
지속적으로 마크업 구조, 스타일링이 발전함에 따라 이런 요소들을 조금 동적으로 제어해야하는 소요가 증가하면서 1995년 넷스케이프에서 Javascript가 등장하게 됩니다. 기존이름은 Livescript였지만, 당시 Java가 잘 나가던 시기여서 대세를 따라가기 위해 Javascript로 개명했다고 합니다.
자바스크립트는 Java와는 다르게 쉽게 다가갈 수 있는 언어로서 타입을 없애고 엔진에서 결과에 맞게 타입을 대신 정해주는 정책을 가졌습니다. 그 이유는 당시 웹을 사용하던 사람들은 대부분이 개발자가 아니었으며, 더군다나 Java를 익히기엔 너무 익혀야할 개념들이 많았기 때문에 단순하고 쉬운 언어로 개발하였기 때문입니다.
그래서 이런 정책으로 인해 타입을 알 수 없는 컴퓨터의 입장으로선 메모리를 여유롭게 잡을 수 밖에 없었고, 당시의 컴퓨터의 성능으로는 자바스크립트의 용량이 많으면 터지게 되는 안타까운 현상이 있었습니다.😱
그 결과로 여기서 자바스크립트의 중요한 부분인 프로토타입이라는 개념이 나오는데, 이는 객체지향 방법 중 하나로서 메모리를 최소화 하기 위해 나온 방법이라고 볼 수 있습니다.
자바스크립트를 학습하게 되면 프로토타입의 중요성은 그 누구나 잘 알고 있을텐데, 이러한 배경을 잘 알고 있다면 공부하는데 훨씬 더 이해하기 편할 것 같습니다. 😊
'Network' 카테고리의 다른 글
HTTP의 역사 그리고 브라우저의 동작 원리 (feat. HTML, CSS의 탄생 배경) (0) 2020.07.13 Network - HTTP/2.0 (0) 2020.06.30 Network - 웹 로봇 (0) 2020.06.30 Network - 게이트웨이, 터널, 릴레이 (0) 2020.06.30 Network - 캐시 (0) 2020.06.30