-
KOSTA 교육 38일차(Project)Review 2020. 6. 23. 01:20

18.12.20(목)
배운 내용
- 메인 페이지
- 판매 페이지
- 방명록 페이지
- 로그인 회원가입 페이지
1. 메인 페이지



→ active 동작을 하는 코드와 menu가 home이 아닐 경우 a를 찾아서 html()을 표시해주는 코드
→ BootStrap을 이용하여 내비게이션 바를 만들고 클릭시 active 형식으로 동작할 수 있도록 구현하였다.
2. 판매 페이지



→ 전체판매 메뉴를 클릭 시 index.html을 load하여 fadeIn 하도록 선언하고 메인페이지를 hide하며 menu부분에 전체판매를 fadeIn 하도록 하였다.
→ 핫딜 마감 시간표시를 위해서 timer 기능을 사용하여 1초마다 갱신되도록하고 오늘날짜에서 현재일자를 뺀 후 getElementById.innerHTML를 통해서 HTML에 d-day인 내용을 삽입하였다. 여기서 toggle을 사용하여 깜빡이는 효과를 넣었다.
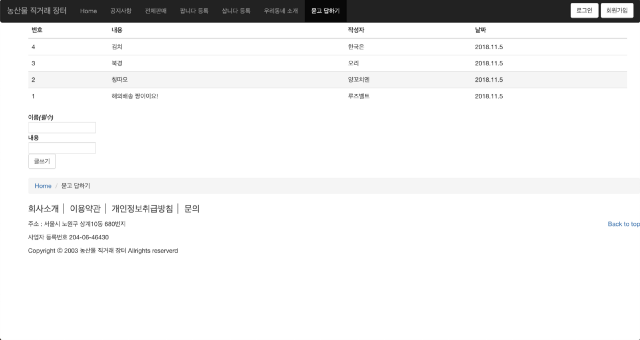
3. 방명록 페이지



→ 묻고 답하기 메뉴 클릭시 ajax를 이용하여 Key, Value값으로 선언하고 success시 each를 이용하여 각각 입력한 날짜, 내용, 번호, 작성자가 비동기식으로 올라가게끔 작성하였다.
4. 로그인, 회원가입 페이지


→ 로그인과 회원가입을 클릭하면 비동기식으로 해당 화면이 넘어가 각각 사항을 입력하고 로그인 및 회원가입이 가능하게끔 만들었다.
→ plug-in을 사용하여 effect효과를 shake를 주어 로그인 및 회원가입시 흔들리는 효과를 주었다.
프로젝트 간 느낀점
총 세번의 프로젝트를 했지만 이번 프로젝트가 가장 힘들었다.
일단 교육 기간이 1주일 밖에 없었고 인성교육이 도중에 끼어있어서 흐름을 다시 찾아야했다. 하고싶은 기능구현들은 많았지만 배움의 시간도 짧았고 그만큼의 능력이 안되서 그 부분이 가장 아쉬웠다.
그리고 내가 직접 코드를 작성하여 구현하는 것 뿐만 아니라 BootStrap, Plug-in 등 기존에 있는 소스들을 사용하는 것도 생각보다 많은 작업을 필요로 해서 어려움을 느꼈다.하지만 내가 작성한 코드와 기존 소스를 가져와 사용했을 때 직접적으로 눈에 보이는 작업들이었기 때문에 재미있었지만 적성은 맞지 않다는 것을 느꼈다.
함께한 조원들 그리고 내 자신에게 고생했다고 말해주고 싶다!
매일 발전하는 나를 위하여 화이팅!'Review' 카테고리의 다른 글
KOSTA 교육 40일차(액션태그, useBean, 한글처리, JDBC, DAO, DTO, MyBatis) (0) 2020.06.23 KOSTA 교육 39일차(JSP, WS, WAS,Container, Servlet) (0) 2020.06.23 KOSTA 교육 37일차(Project) (0) 2020.06.23 KOSTA 교육 36일차(jQuery UI, Plug-in, Project) (0) 2020.06.23 KOSTA 교육 35일차(jQuery, Ajax, JSON, XML, JSP, get(), load(), post(), ajax(), getJSON()) (0) 2020.06.23