-
KOSTA 교육 33일차(This, Window, DOM, AJAX, JQuery)Review 2020. 6. 23. 01:04

18.12.13(목)
배운 내용
- This
- Window(브라우저 내장객체)
- DOM
- AJAX
- JQuery
1. This
This는?
함수 내에서 함수 호출 맥락(context)This 예제

- 전역변수를 10, 함수 내 this는 20, data는 30으로 선언되어있다.
- 함수 내 this는 전역변수를 가르키므로 20이 되고 그 20은 data가 30으로 변환되어 세 값은 각각 30이 된다.

- 전역변수는 10, Myclass this는 0, prototype의 this는 20, data는 30이다.
- 먼저 Myclass의 함수는 new 연산자로 생성한 것으로 보아 생성자 함수라는 것을 알 수 있다. 그래서 전역변수와는 관계가 없다.
- prototype은 Myclass를 참조하기 때문에 Myclass의 This값을 20으로 바꾼다.
- 그리고 data값은 전역변수를 바꾸기 때문에 30으로 변한다.

- 전역변수는 10, window.onload 함수의 this는 20, data는 30이다.
- 이벤트 핸들러에서의 this는 이벤트 대상의 값을 나타낸다.
때문에 전역변수와는 관련이 없어 20 그대로 유지된다. - data는 전역변수의 값을 바꿔 30이 된다.

- 각 변수별 기존 data의 값에 대한 변수값을 선언한다.
- func 함수에 this.data를 통하여 전역변수를 console에 나타낸다.
- .call(변수이름)을 통하여 this에 대한 값을 바꿔서 출력할 수 있다.
2. Window(브라우저 내장객체)
Window는?
JavaScript 브라우저 내장 객체의 최상위 객체로서 전체 윈도우에 적용될 내용들을 가지고 있다.Window 객체의 속성

Window 객체의 메소드


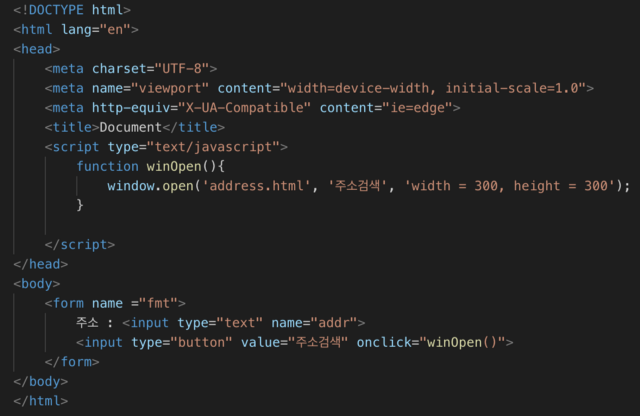
Window 예제

- input에 대한 button을 생성하고 주소를 검색하기 위하여 함수를 생성하여 open 내부함수를 선언한다. open()은 새로운 윈도우를 띄울 때 사용한다.

- ul, li로 각 주소값을 입력하고 window.onload로 함수를 선언한다.
- 여기서 getElementsByTagName(‘a’)로 <a> 태그를 불러올 수 있다. 이 함수는 배열을 링크시킨다.
- 배열에 있는 a에 대한 값들을 for문으로 출력하고 onclick으로 이벤트를 만들어주고
window.opener를 통하여 fmt.addr.value를 불러내서 this.innerHTML을 가져온다.
3. DOM
dom은?
객체지향 모델로서 구조화된 문서를 표현하는 형식이다.DOM 인터페이스


- 객체 접근방법
document.getElementById(“id”); → id로 객체 접근
document.getElementByTagName(“tagName”); → tagName으로 객체 접근
DOM 예제

- ul, li문으로 각 이미지를 이벤트를 건다. 이 때 this는 이벤트 대상을 가르키므로 <a>를 가르키게 된다.
- 대상 함수를 생성하고 이벤트인 obj를 함께 선언한다.
- getAttribute()는 속성 값을 가져올 때 사용하는 것으로 herf를 가져와서 이미지 파일을 가져온다.
- placeholder id값을 getElementId(“placeholder”)로 가져온다.
- setAttribute()는 속성 값을 수정할 때 사용하는 것으로 src를 source로 바꾸기 위하여 사용한다.
- 사진이 바뀔 때마다 title을 출력하기 위해서 description의 태그에 접근하여 des.innerHTML로 obj.title을 넣는다면 출력이 될 것이다.
4. AJAX(Asynchronous Javascript And XML)
AJAX은?
비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.비동기식과 동기식의 차이점
- 비동기식 : 서버가 요청한 일에 대해 기다리지 않고 다른 작업을 하는 것
- 동기식 : 서버에 요청한 일의 응답을 기다리고 다음 작업을 하는 것
비동기식의 장점
- 페이지를 리로딩 하지 않는다.
- 한 페이지에서 모든 일을 한다.
AJAX의 동작 순서
- Event로부터 시작된다.
- XMLHttpRequest객체를 생성한다.(서버와 통신을 하기 위함)
- 웹서버에 요청을 전송한다.
- 응답 데이터 타입의 형식을 구분한다.
- 서버로부터 응답을 받을 콜백함수를 지정한다.
5. JQuery
JQuery는?
JavaScript의 라이브러리이며 DOM스크립팅과 Ajax의 복잡성을 쉽게 다룰 수 있도록 해준다.JQuery의 특징
- 코드가 직관적이다.
- 다양한 애니메이션 효과를 활용할 수 있다.
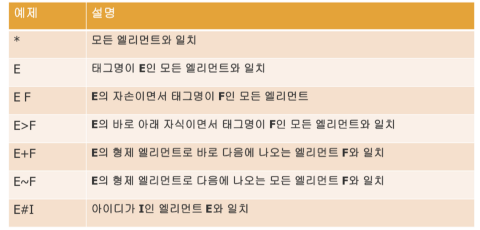
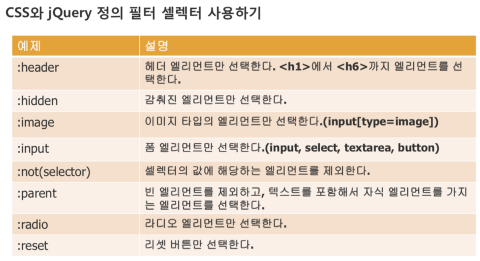
셀렉터의 종류










- $(“p a.specialClass”) //p태그 자손중 specialClass명을 가진 a태그들을 말한다.
- 집합(그룹)으로 잡힌다.
기본 함수

- 위의 함수를 ‘팩토리’ 함수라고 하고 JQuery 객체를 생성하는 함수이다.
- 주어의 역할을 한다.
- html();은 innerHTML과 동일한 역할을 한다.
JQuery 예제

- 함수를 실행하는데 .poem-stanza에 highlight 클래스를 넣으라는 의미이다.
- .은 클래스를 의미하고 addClass는 말그대로 클래스를 추가하는 의미이다.

- selected-plays id의 바로 아래 자손만을 horizontal 클래스를 추가한다.
- not을 통해서 제외하고 클래스 추가를 한다.
- href $=은끝나는 부분, ^=은 시작하는 부분, *=은 포함하는 것
- tr : odd로 홀수 제외 출력
- tr : nth-child(odd)를 통해 홀수 번 째만 출력
- filter는 필터링을 통해 제외
- contains(henry)는 henry를 포함한 클래스를 출력
오늘 교육 간 느낀점
도대체 오늘 한 내용을 단번에 이해할 수 있는 사람이 있는지 싶다. 안그래도 HTML부터 고생을 했었는데 쌓이고 쌓이다보니 결국 큰 벽에 다다른 것 같다.
Java도 이렇게까지 힘들어하지 않았는데 Javascript부분에서 크게 막혀 제 2의 위기를 겪고 있다.주변 교육생들은 이해하는 것 같은데 정작 나는 열심히 보고 생각하는데도 이해가 안되니 정말 환장할 노릇이다. 당장 미니프로젝트가 얼마남지 않았는데 공부할 시간도 매우 적어 너무 걱정이다.
정리하면서도 이해가 안되는 부분 투성이었고 직접 해보면서도 이해가 안갔다. 계속 수업듣고 반복하며 학습해야겠다.
내일은 좀 더 나아지면 좋겠다.'Review' 카테고리의 다른 글